※当ページのリンクには広告が含まれています
こんにちは、Ichi先輩(@Abstract1Life)です。
今日は案外知らないPC・インターネット・プログラミング界隈の基礎のキソ的な知識について解説したいと思います。基礎知識があると、PCを買う時やプログラムをいじる時などに便利です。
HTMLやCSSなどについて解説している記事は多いですけれど、それ以前の基礎知識をこの記事ではご紹介できればと思っています。
あくまでも基礎知識なので、これを基に知識を深めていきましょう。特にプログラミングの初心者の方や、入門編に基礎知識を勉強しておこうという方におすすめの内容です。
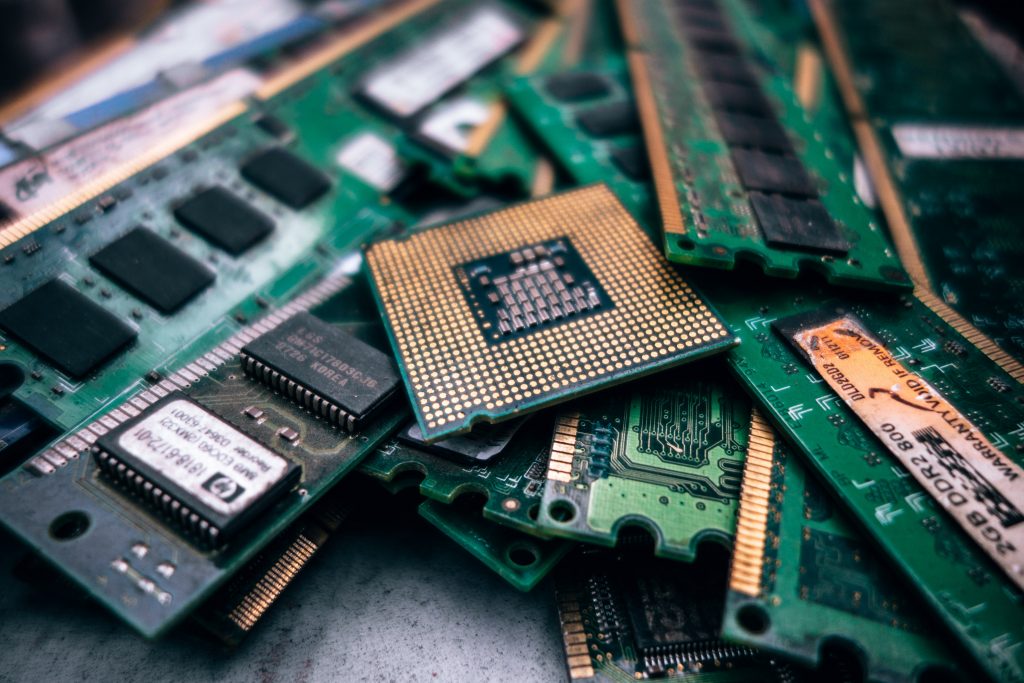
PCの基礎知識

PCは主に4つの部分から構成されています。
- CPU
- メモリ
- ストレージ
- I / O
CPU
CPUは正式名称Central Processing Unitです。役割としては、プログラムからの命令を解釈して処理することです。CPUの性能を評価する指標は3つあります。
①ビット数
ビット数は一度に処理できるデータの大きさを表しています。
②クロック周波数
クロック周波数はデータを処理するテンポを表しています。
③コア数
コア数は搭載されているCPUの個数を表しています。
つまり、データを食事だと例えると、ビット数は食べる人の口の大きさ、クロック周波数は食べるスピード、コア数は食べる人数のようなものですね。
メモリ
プログラムやデータを記憶する装置です。数値の読み書きは高速で出来るんだけど、電源を切ってしまうと記憶が飛んでしまいます。飲み会とかで、めっちゃ高速で飲み食いするんだけど、次の日に「ちょっと昨日の記憶無いわ…」とか言う奴と同じ匂いがしますね…。
ストレージ
メモリと同様に、プログラムやデータを記憶する装置です。メモリとは違うところは、数値の読み書きが低速だけれど、電源を切っても、記憶が失われないという点です。
I / O
I / OはInput / Outputの略で、PCと外部の機器(キーボード、マウスなど)を接続するための装置です。
OSの基礎知識
OSはOperating Systemの略で、有名なものでは、Windows、Mac、Linuxなどが挙げられます。OSはプログラムが集まって出来ているソフトウェアです。
OSがどんな仕事をしているかと言えば、ソフトウェア(プログラム)とハードウェア(マウス、ディスプレイ、キーボードなど)の間を取り持つような役割をしています。
例えばキーボードを打っていることをウェブブラウザに知らせるのはOSによるもので、マウスがクリックされていること伝えるのもOSのお仕事です。また、プログラムを監視し、状況に合わせてそれを制御するのもOSの仕事です。
つまり、情報の伝達とプログラム制御がOSの主なお仕事なわけですね。
インターネットの基礎知識
インターネットはコンピューターをネットワークで接続して、1つのシステムを作ろうという夢物語が具現化したものです。
しかし、個々のコンピューターを接続する方法では、データのやり取りはできるものの、データの所在が分からなくなったり、色々と面倒なことがありました。
そこで、拠点を何個か作って、そこにデータを保存して、個々のコンピューターが拠点にアクセスすることで、データを取り出すことが出来るようにしました。このシステムがWorld Wide Webです。「www」であったり「ウェブ」と略されていますね。
そして、このウェブ上の拠点が「サーバー」と呼ばれるもので、サーバーからデータを取り出すのに使うものを「ブラウザ」と呼びます。ブラウザの種類には、【Internet Explorer】【Google Chrome】【Fire fox】などが挙げられます。
サーバーについて
このサーバーの役割は従来物理的なコンピューターが努めてきたのですが、最近では、サーバーの「仮想化」によって、少ないコンピューター台数でサーバーを利用できるようになってきました。
サーバーはアクセスが増える、つまり、1つのサーバーからデータを得たい人が押し掛けると、対応しきれなくなって、処理速度が遅れてしまいます。俗に言うサーバーがダウンする、サーバーが落ちるっていう奴ですね。
それを避けるために、サーバーを強化する必要があるのですが、サーバー自体を強化する方法と、サーバーの数を増やす方法があります。
サーバー自体を強化する方法は、CPUを性能が良いものに交換したり、CPUやメモリの数を増やしたりします。一方、サーバーの数を増やす方法はコンピューターの数自体を増やして全体として性能を上げるという方法です。
仮想化はどちらかと言えば後者に近い考え方で、1つのコンピューターの中に複数の仮想コンピューターを作り上げるという方法です。
物理的なコンピューターの台数は増えないので、スペースも削減できますし、急にサーバー強化が必要な時にも即座に対応できるのが仮想化のメリットです。
1台のPCで、WindousとMacの両方のOSを使っている人なんかも、この仮想化を利用した方法を用いています。仮想化には色々な活用方法があるんですね。
プログラミングの基礎知識

コンピューターに何かしてもらいたい時には、コンピューターに指示を出さなければいけません。しかし、コンピューターが理解できるのは数値だけなので、数値で命令を与える「機械語」で指示を与えてやる必要があります。
しかし、機械語はプログラミングするのが超めんどいので(010000 01000 001011 00000 0000010 000001とか打ち込まなければいけないので)、もっと効率的にプログラミングする為に、「アセンブリ言語」が開発されました。
アセンブリ言語は英単語でプログラミングでき、それを機械語に翻訳する翻訳プログラムを用いることでコンピューターに指示することができるようになっています。
ただ、アセンブリ言語は、使っているコンピューターの機種の仕様を細かく把握しておかなければ使用できず、機種が変われば勉強し直す必要があったので、もっと簡単にプログラミングをできるようにする必要がありました。
そこで開発されたのが、高水準言語と呼ばれる現在よく用いられるプログラミング言語です。この高水準言語はコンピューターの仕様を知らなくても、言語ごとのルールさえ知っていれば、翻訳プログラムを通じて簡単にプログラミングが出来る優れものです。
機械語・アセンブリ言語はこの高水準言語と対比させて低水準言語と呼ばれます。
高水準言語の中でも、対象によって向いている言語と、向いていない言語があります。例えば、ウェブブラウザで主に用いられる言語としては、HTMLやCSSやJava Scriptなどがあります。HTMLは文書の構造、CSSは文書の外観、Java Scriptは文書の動きを表現していますね。
関連記事「経験者が解説する機械学習プログラミング入門のおすすめ学習サイト・おすすめ本ランキング」
まとめ:Web関係の基礎知識
あんまり繋がりなく、ポンポンと書いてしまいましたけど、ちょっとつながりをまとめておきます。
PCにはCPUやメモリなどの性能を決める要素があって、windous、MacなどのOSも通常であれば入っています。PCに関わるソフトやOSはプログラミングというPCに指示を与える言語によって作成されています。
それぞれのPCをインターネットにつなげると、ウェブブラウザを使ってOSを仲介してウェブの中からデータを取り出すことが出来ます。データが置いてあるのがウェブサーバーです。
私も勉強してちょっとこの界隈のことが整理できたので、続いて、プログラミングを詳しく勉強していこうと思っています。私がやろうと思っているのは「Python」なので、今後もPythonの学習記を書くかもしれません。